Bulk User-agent Parser
Why You Need a User-Agent Parser
User-agent strings contain valuable information about the browsers, operating systems, and devices accessing your site. This application extracts this information and presents it in an easily digestible format, enabling you to:
- Gain precise insights into the types of browsers, OS versions, and devices your visitors use, allowing for more targeted marketing strategies and improved user experience.
- Convert complex user-agent strings into structured data for seamless integration with your analytics and reporting tools.
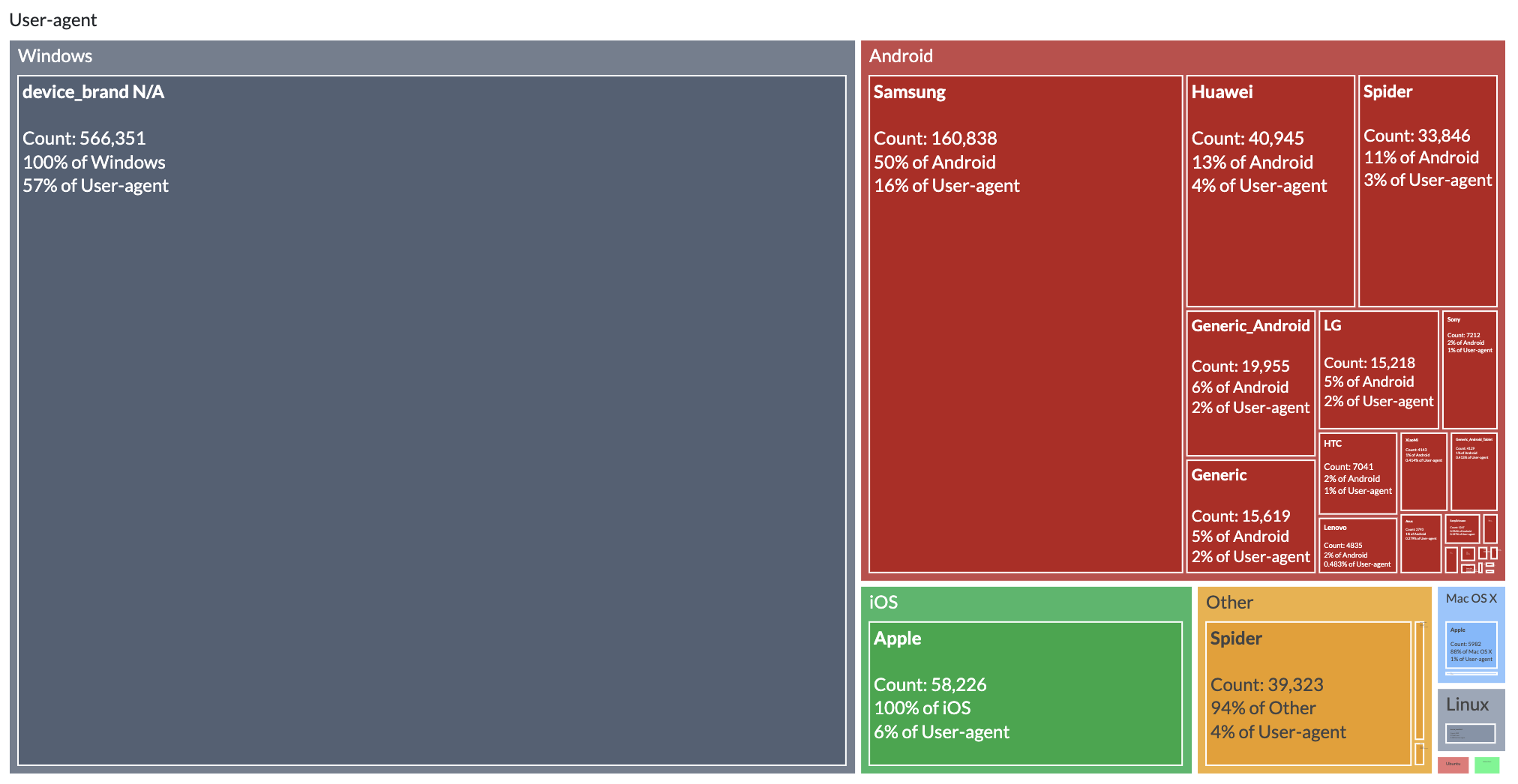
- Insights: Interactively visualize the counts and percentages of any combination of two available dimensions. For example, here are some of the visualization that you might get:
OS Family split by device brand

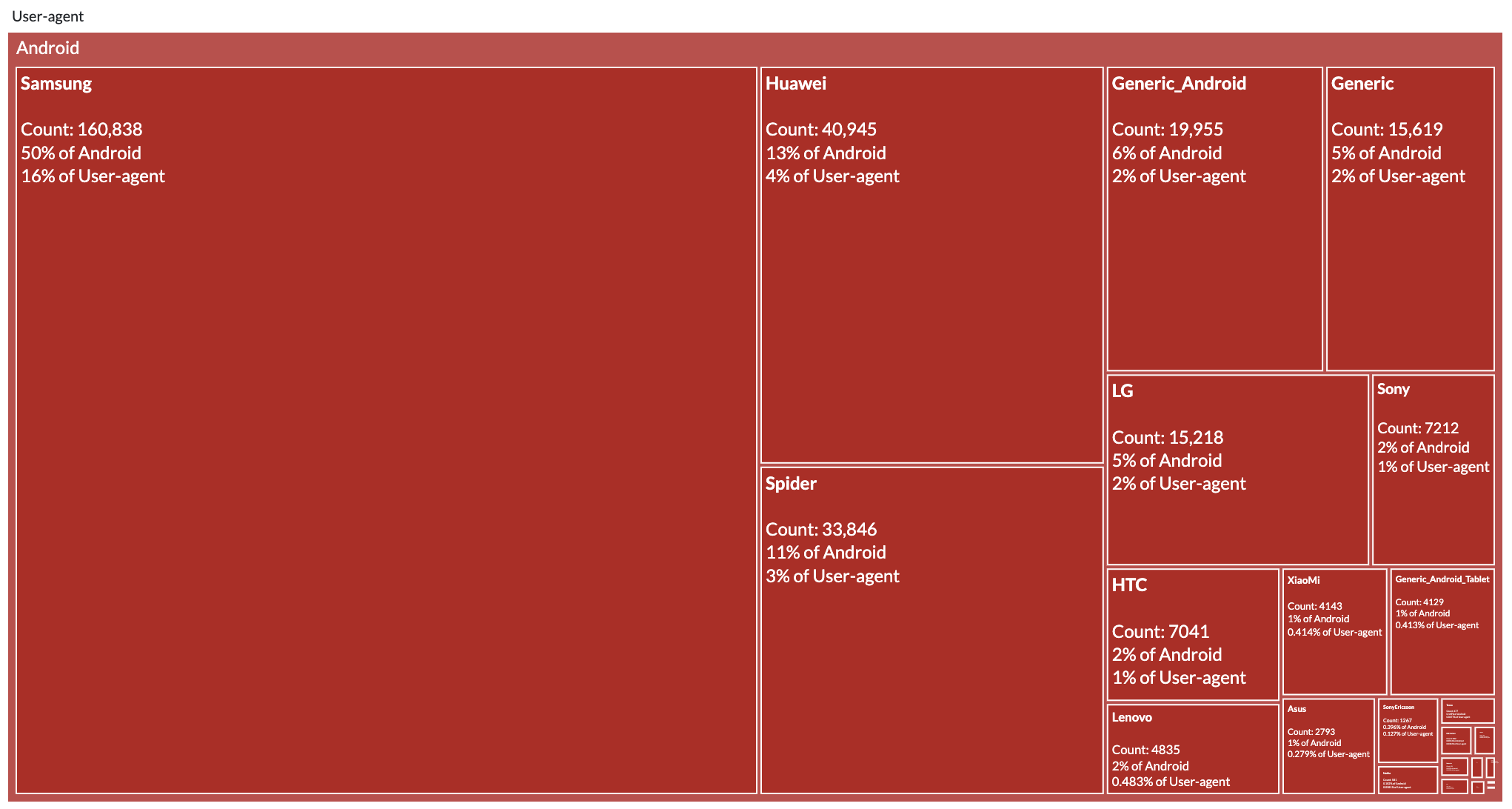
Brand distribution within OS family (Android in this case)

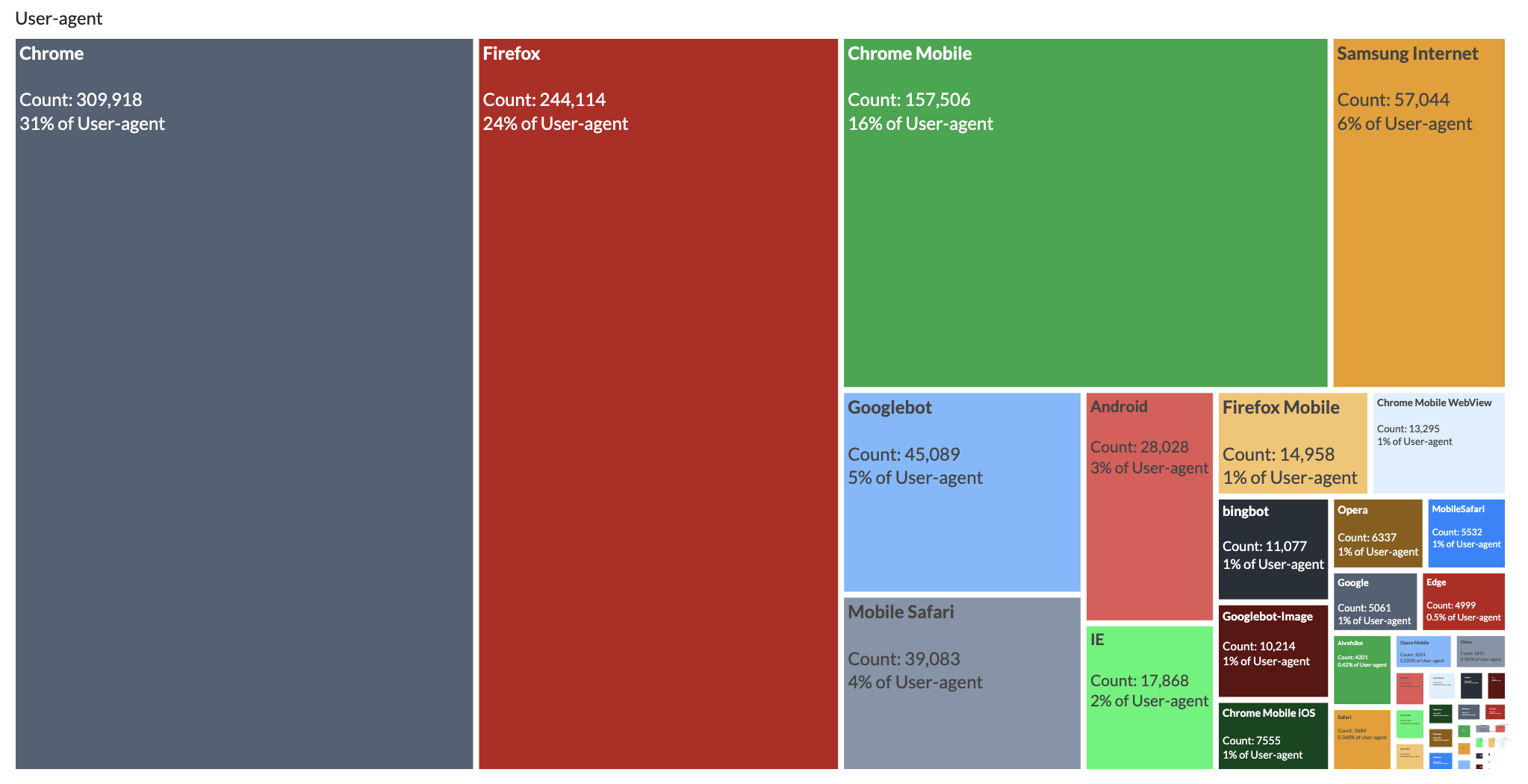
User-agent family by device brand

User-agent family distribution

User-agent version details
The convention used in user-agent strings is to put three (optionally four) parts to indicate the version number:
MAJOR.MINOR.PATCH
For example version 10.2.4 has a major version of 10, a minor version of 2, and a patch version of 4.
This is called semantic versioning and relates to the size and type of change introduced to the system, software, or device. The parsed user-agents will contain the following fields:
- String: The actual string of the user-agent that you entered. This is just for reference to keep in the same rows with its parsed elements.
- User-agent family: The general family of the user-agent: Chrome, Googlebot, Mobile Safari, etc.
- User-agent major: The major version of the user-agent.
- User-agent minor: The minor version of the user-agent.
- User-agent patch: The patch version of the user-agent.
- OS family: Windows, Android, iOS, Linux, etc.
- OS major: The major version of the operating system.
- OS minor: The minor version of the operating system.
- OS patch: The patch version of the operating system.
- OS patch_minor: The patch_minor version of the operating system.
- Device family: The type of the device, e.g.: Spider, iPhone, iPad, etc.
- Device brand: The brand, e.g.: Apple, Samsung, etc.
- Device model: The model of the device: Desktop, Smartphone, Mac, etc.
There are overlaps in these classifications, and in some cases they might be confusing.
Within context (looking at similar elements, and at the chart they belong to) they should be clear though.